Met betrekking tot de promotie van sites, blogs, pagina's in internetzoekmachines, is een anker of anker het ontwerp van een trefwoord of woordgroep in de vorm van een teksthyperlink. Heel vaak moeten mensen die niet belast zijn met programmeerkennis in de hypertext markup language (HTML) zo'n anker maken. Maar zelfs voor hen is deze taak nauwelijks bijzonder moeilijk.

instructies:
Stap 1
Als u een anker op een sitepagina moet maken, voor bewerking die u kunt gebruiken in de online-editor van de pagina's van het beheersysteem, log dan eerst in op het systeembeheerderspaneel en ga naar deze editor. Laad de gewenste pagina, zoek en markeer een woord of zin waarvan een actieve link moet worden gemaakt.
Stap 2
Zoek tussen de knoppen van de editor degene die verantwoordelijk is voor het invoegen van links - meestal toont het meerdere links in de keten, en wanneer u de cursor beweegt, verschijnt het opschrift "Link invoegen" of Hyperlink invoegen. Klik op deze knop en er verschijnt een extra venster waarin u het adres moet opgeven van de pagina of site waarnaar het anker moet verwijzen. Naast deze hoofdparameter kan er ook een veld zijn om het doelvenster (doel) te selecteren - daarin moet u precies specificeren hoe de browser de nieuwe pagina moet laden. Er kunnen vier opties zijn, maar slechts één _blank is van praktisch belang - als u deze selecteert, wordt de pagina in een nieuw venster geopend. Als er niets is opgegeven, wordt de standaardpagina in hetzelfde venster geopend. Klik op de knop "Link invoegen" (of Link invoegen) en het anker wordt gemaakt. Sla vervolgens de bewerkte pagina op.
Stap 3
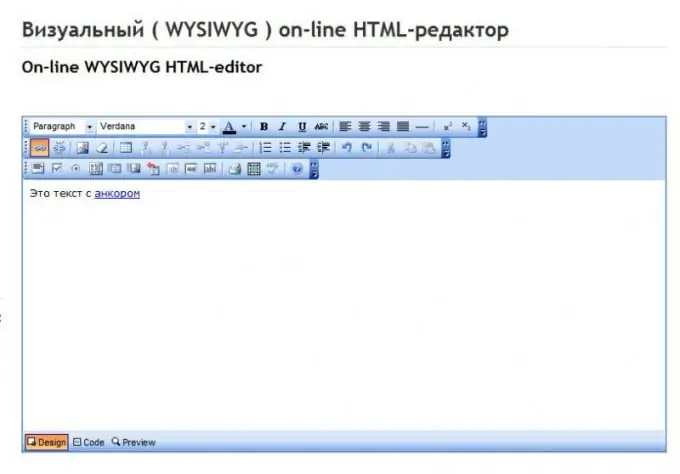
Als er geen visuele editor is waar u een anker wilt maken, kunt u elke onafhankelijke service gebruiken die de mogelijkheid biedt om de tekst in visuele modus te bewerken. Een daarvan is te vinden op https://vwhost.org/editor. Eenmaal op deze pagina selecteert u alle tekst in het editorvenster en drukt u op verwijderen om het te wissen. Voer vervolgens uw tekst in (u kunt kopiëren en plakken vanuit een teksteditor) en volg de procedure voor het maken van een anker zoals beschreven in de vorige stap. Klik vervolgens op de knop Code onder aan het visuele editorvenster, selecteer en kopieer alle tekst, inclusief de HTML-tags. Plak alles wat gekopieerd is in de pagina van uw site en sla op.






