Elke tekst kan worden gekenmerkt door ten minste twee kleurkenmerken: tekstkleur en achtergrondkleur. Hetzelfde geldt voor de meeste afbeeldingen, vooral voor computerafbeeldingen - de achtergrond wijkt in de regel af van de hoofdafbeelding en heeft een soort monochromatische of meerkleurige kleuring. Bij het ontwerpen van tekst- en grafische documenten is het vaak nodig om de gebruikte achtergrondkleur in het bestaande voorbeeld te bepalen.

instructies:
Stap 1
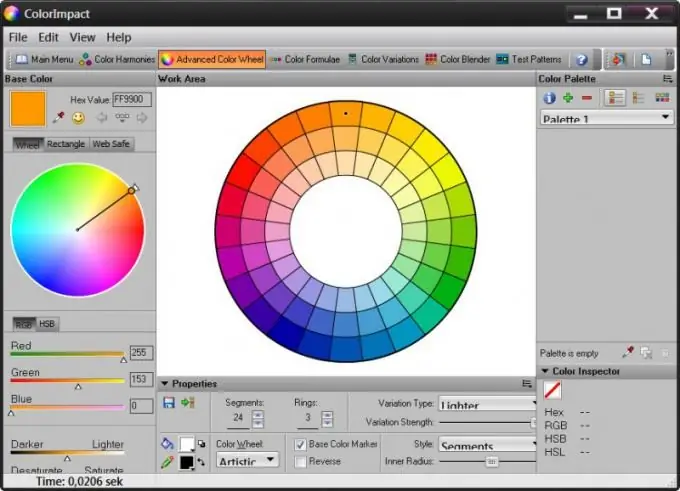
Gebruik de ingebouwde mogelijkheden van sommige programma's om de achtergrondkleur van elk document, afbeelding, webpagina en in het algemeen elk deel van het scherm te definiëren. Meestal zijn deze programma's ontworpen om met afbeeldingen te werken en hebben ze een tool die meestal een pipet wordt genoemd. Na activering kunt u met de muiscursor een punt op het scherm selecteren waarvan de kleurtint moet worden bepaald. De applicatie onthoudt deze kleur en biedt de mogelijkheid om deze te gebruiken om met afbeeldingen te werken of de bijbehorende code op te schrijven. Dergelijke programma's omvatten bijvoorbeeld ColorImpact.
Stap 2
Als u de achtergrondkleur van een html-pagina wilt achterhalen, kunt u de hexadecimale of mnemonische code van de gebruikte tint direct in de broncode of in een extern stijlbestand vinden. Open de pagina die op uw harde schijf is opgeslagen met een teksteditor en als deze in uw browser is geladen, klik dan met de rechtermuisknop op de achtergrond en selecteer de regel "Broncode" in het pop-upcontextmenu. De achtergrondkleur kan hier op verschillende manieren worden ingesteld. Begin met de eenvoudigste - zoek de body-tag in de broncode en daarin het bgcolor- of background-attribuut. Daarin kan de waarde die u nodig hebt, worden opgegeven in een hexadecimale code (bijvoorbeeld # FF0000) of een geheugensteuntje (bijvoorbeeld rood).
Stap 3
Als er geen dergelijke attributen in de body-tag zijn, kijk dan tussen deze tag en het begin van de pagina naar de openingsstijltag. Daarna volgt de beschrijving van de stijlen van het document in de CSS-taal. Van deze beschrijvingen kan ook de bodyselector worden gespecificeerd en de achtergrond- of achtergrondkleurattributen worden gebruikt om de achtergrondkleur in te stellen. Als de stijltag geen beschrijving van stijlen bevat, maar in plaats daarvan een link naar een extern bestand met de css-extensie is, opent u dit bestand en zoekt u naar de body-tag en de achtergrond- of achtergrondkleurattributen die de achtergrondtinten aangeven in het.






