Paint.net heeft geen tools waarmee je animaties kunt maken. Met deze gratis editor kun je echter gif-afbeeldingen maken. Een ander gratis programma - UnFREEZ - zal deze foto's omzetten in frames van een kleine video.

instructies:
Stap 1
Om animatie te maken, kunt u uw eigen tekeningen of kant-en-klare afbeeldingen gebruiken. In beide gevallen moet je een serie foto's maken waarin de positie in de ruimte van het oorspronkelijke object geleidelijk verandert. Hoe meer afbeeldingen u maakt, hoe vloeiender de animatie zal zijn. Neem als voorbeeld de vlucht van een ballon.
Stap 2
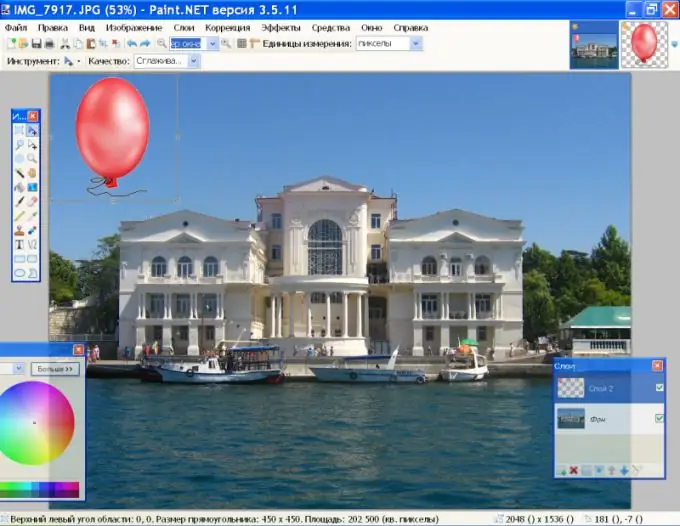
Open de achtergrondafbeelding in Paint.net met de opdracht Openen in het menu Bestand. Open de ballonfoto met dezelfde opdracht. Activeer de "Toverstaf" op de werkbalk en klik op de achtergrond rond de bal en druk vervolgens op Delete. Druk op Ctrl + A om de afbeelding te selecteren en vervolgens op Ctrl + C om deze aan het klembord toe te voegen.
Stap 3
Klik aan de rechterkant van de werkbalk op het pictogram van de achtergrondlaag om de afbeelding uit te vouwen. Klik in het deelvenster Lagen op het pictogram Nieuwe laag toevoegen en druk op Ctrl + C om de ballontekening te plakken. Houd het met de muis vast en verplaats het naar de onderrand van de achtergrondafbeelding.

Stap 4
Terwijl je de Shift-toets ingedrukt houdt, pak je met de muis een van de selectiegrepen in de hoek rond de bal en sleep je deze naar het midden om de afbeelding te verkleinen. Druk op Enter. Dubbelklik op de miniatuur van de laag met de bal en verminder de dekking tot ongeveer 190. Sla de resulterende afbeelding op onder de naam 1.

Stap 5
Klik in het lagenpaneel opnieuw op "Een nieuwe laag toevoegen" en gebruik de Ctrl + V-toetsen om de afbeelding van de bal als de bovenste laag te plakken. Verklein de grootte, verlaag de dekking en plaats deze boven de vorige afbeelding. Overweeg de wetten van het perspectief - hoe hoger de bal stijgt, hoe kleiner het lijkt voor de waarnemer. Bovendien kan de bal, rekening houdend met de wind, niet verticaal omhoog komen, maar zal tegelijkertijd verschuiven langs de X-as. Verwijder de zichtbaarheid van de vorige laag door het selectievakje aan de rechterkant uit te schakelen. Alleen de achtergrond en de nieuwe ballonlaag moeten zichtbaar zijn. Sla deze afbeelding op als 2.gif.
Stap 6
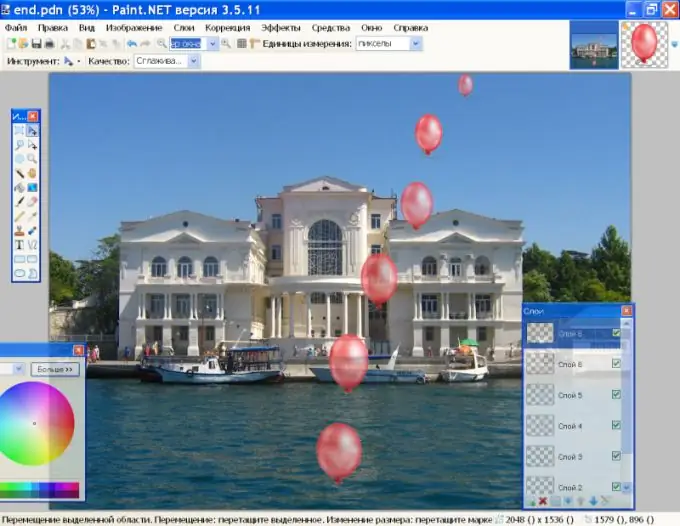
Herhaal deze stappen meerdere keren, waarbij u telkens het beeld van de bal verkleint en boven de vorige positie plaatst. Vergeet niet om de zichtbaarheid van de onderste laag uit te schakelen bij het opslaan van de afbeelding, zodat er tijdens animatie geen twee ballen tegelijk in één frame zijn. Als gevolg hiervan zou je meerdere lagen moeten hebben met ballen van verschillende groottes. In de schermafbeelding is de zichtbaarheid van elke laag ingeschakeld, zodat je je kunt voorstellen hoe de positie van de bal verandert in de achtergrondafbeelding.

Stap 7
Start het gratis programma UNFREEz en open de map met de opgeslagen gifs. Sleep met de muis de afbeeldingen één voor één van het bestand naar het programmavenster. Geef in het vak Framevertraging de framesnelheid op en klik op Geanimeerde.






