Geanimeerde banners worden actief gebruikt in webdesign, omdat ze de gebruiker niet alleen meer informatie kunnen geven, maar ook de aandacht kunnen trekken. Er zijn verschillende manieren om dergelijke afbeeldingen te maken.

instructies:
Stap 1
Om een geanimeerde banner te maken, heb je een van de grafische editors nodig. Er zijn twee manieren om het probleem op te lossen. De eerste is om het programma te gebruiken om elk bannerframe als een afzonderlijk grafisch bestand te maken en ze vervolgens in één te combineren. De tweede is het werken in een grafische editor waarmee je direct geanimeerde afbeeldingen kunt maken.
Stap 2
Als u de eerste optie kiest, hebt u een eenvoudige grafische editor nodig, zoals Paint of GIMP, maar u kunt elke andere gebruiken die voor u handig is.
Stap 3
Voer het programma uit en maak een nieuw bestand met de vereiste breedte- en hoogtewaarden. Teken, schrijf tekst of voeg een afbeelding in, dit wordt het eerste frame van de toekomstige geanimeerde banner. Sla dit bestand vervolgens op in.gif-indeling en maak vervolgens de tweede en volgende frames op dezelfde manier. Als gevolg hiervan zou u het aantal gif-bestanden moeten krijgen dat gelijk is aan het aantal frames van de toekomstige banner.
Stap 4
Gebruik een programma om meerdere afbeeldingen samen te voegen tot één bestand, bijvoorbeeld Namo.
Stap 5
Als u de tweede optie kiest, hebt u een grafische editor nodig die zelf geanimeerde bestanden kan maken, bijvoorbeeld Adobe Photoshop, Macromedia Flash, enz.
Stap 6
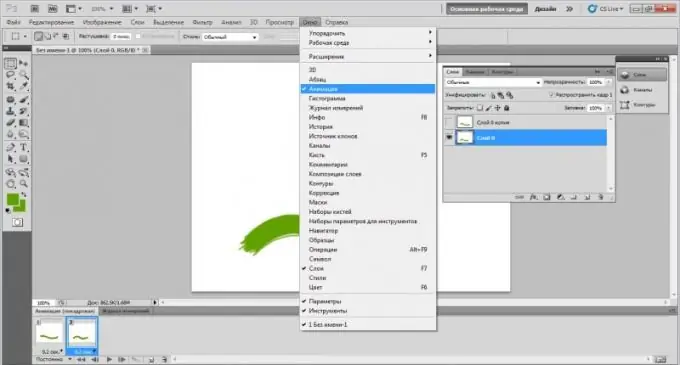
Maak een nieuw bestand in Photoshop. Geef de gewenste breedte en hoogte op. Maak vervolgens een nieuwe laag, waarvoor selecteer in het menu "Lagen" -> "Nieuw" -> "Laag". Maak zoveel lagen als nodig zijn om het gewenste aantal bannerframes te evenaren. Teken (of plak) de gewenste afbeelding op elk van de lagen.
Stap 7
Selecteer daarna "Venster" -> "Animatie" in het menu. Specificeer de gewenste vertragingstijd voor elk frame. U kunt ook zien hoe de toekomstige banner eruit zal zien. Sla het resulterende bestand op in.gif-formaat.






