Gewoonlijk, wanneer u een afbeelding invoegt in een tekstdocument of in een hypertext-document, "verspreidt" de tekst rond de afbeelding - één regel verlaat de rechteronderrand en de rest van de ruimte blijft leeg tot de hoogte van de afbeelding. Dit komt doordat de centreerparameter niet is gespecificeerd voor de afbeelding. Het is gemakkelijk om de situatie in zowel de teksteditor als de html-code-editor te veranderen.

instructies:
Stap 1
Start Microsoft Word en laad de benodigde tekst erin als u de positie van de afbeelding in een document van dit formaat moet aanpassen. Als de afbeelding nog niet in de tekst is ingevoegd, plaats dan de invoegcursor op de gewenste positie en ga naar het tabblad "Invoegen" van het teksteditormenu. In de groep commando's "Illustraties" is er een pictogram "Afbeelding" - klik erop, zoek vervolgens in het geopende venster de gewenste afbeelding en klik op de knop "Invoegen".
Stap 2
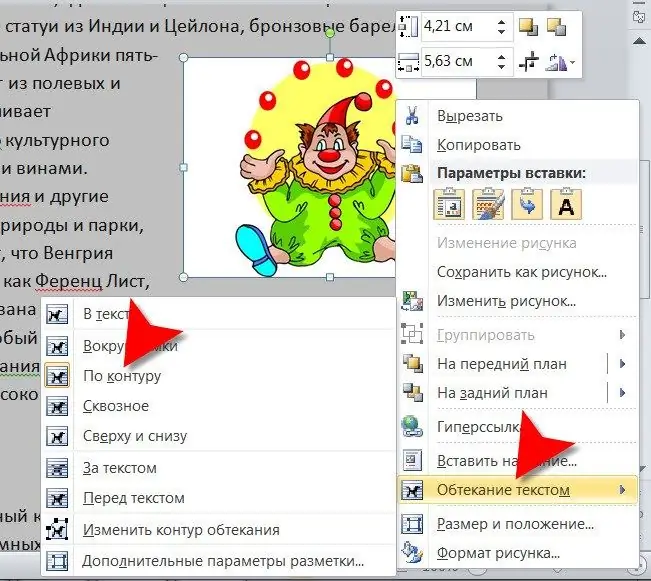
Klik met de rechtermuisknop op de afbeelding in de tekst van het document en open in het contextmenu de sectie "Tekstterugloop" (dit kan door op de "M"-toets te drukken). Met sommige centreeropties in dit gedeelte kunt u de afbeelding op de gewenste positie plaatsen. Door uw cursor over elke menuregel te bewegen, ziet u precies hoe de positie van de afbeelding in de tekst zal veranderen als u dit item selecteert. Klik bijvoorbeeld op de regel "Langs de contour".
Stap 3
Sleep de afbeelding met de muis naar de linker- of rechterrand van de pagina en de bewerking is voltooid. Sla uw document op.
Stap 4
Als u een afbeelding in een html-document moet invoegen, kunt u de tekst er omheen laten lopen, bijvoorbeeld met behulp van het align-attribuut van de img-tag. Met een set attributen die minimaal voldoende is voor de normale weergave van een afbeelding, kan deze tag als volgt worden geschreven:
Hier bevat het enige src-attribuut de naam van het bestand met de gewenste afbeelding (image.png). Om de tekst zo in te stellen dat deze rond de afbeelding aan de rechterkant loopt, voegt u het kenmerk align toe met de linkerwaarde:
Als u wilt dat de tekst rond de afbeelding aan de linkerkant loopt, vervangt u de waarde links door rechts.
Stap 5
Als je de mogelijkheid hebt om de editor van html-pagina's te gebruiken, die een visuele modus biedt, dan hoef je de code niet zelf te bewerken en de nodige attributen aan de tags toe te voegen. In dit geval kunt u op de afbeelding klikken en vervolgens op de knop afbeelding invoegen op het paneel met de bedieningsknoppen van de editor. In het geopende venster zou er een vervolgkeuzelijst moeten zijn met opties voor het centreren van de afbeelding - selecteer de regel die u nodig hebt (links of rechts) en sla vervolgens de bewerkte pagina op.






