In deze tutorial laat ik je zien hoe je een Batman-logo maakt met eenvoudige objecten in Illustrator.

Het is nodig
- Adobe Illustrator CS5 of hoger
- Vaardigheidsniveau: Gemiddeld
- Tijd om te voltooien: 30 minuten
instructies:
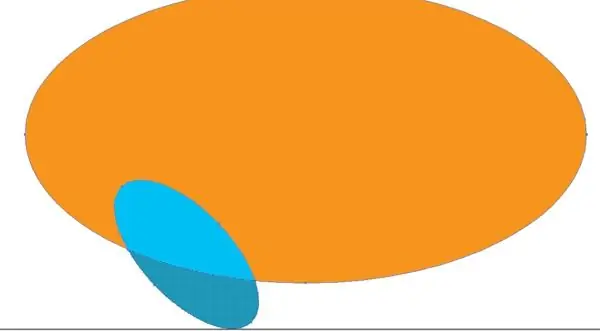
Stap 1
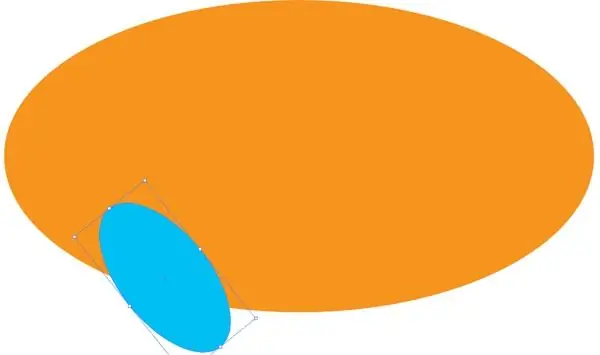
Gebruik de Ellipse Tool (L) om een standaard oranje ovaal te tekenen. Teken nog een ovaal zoals weergegeven in de afbeelding. Dit wordt de vorm van de linkervleugel. Ik gebruik gemakkelijk te onderscheiden kleuren voor de duidelijkheid.

Stap 2
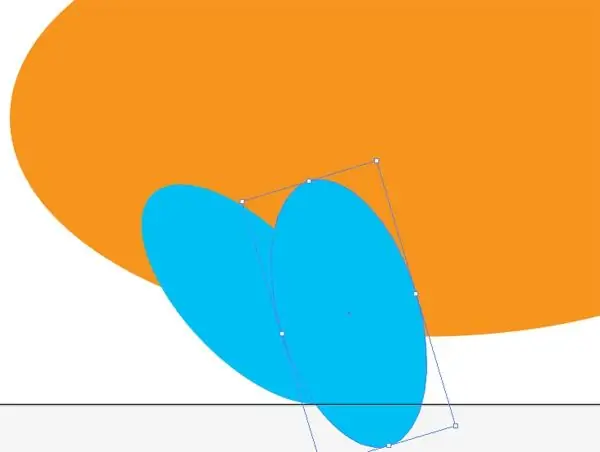
Dupliceer het blauwe ovaal (Control + C> Control + V) en draai het 30 graden naar rechts.

Stap 3
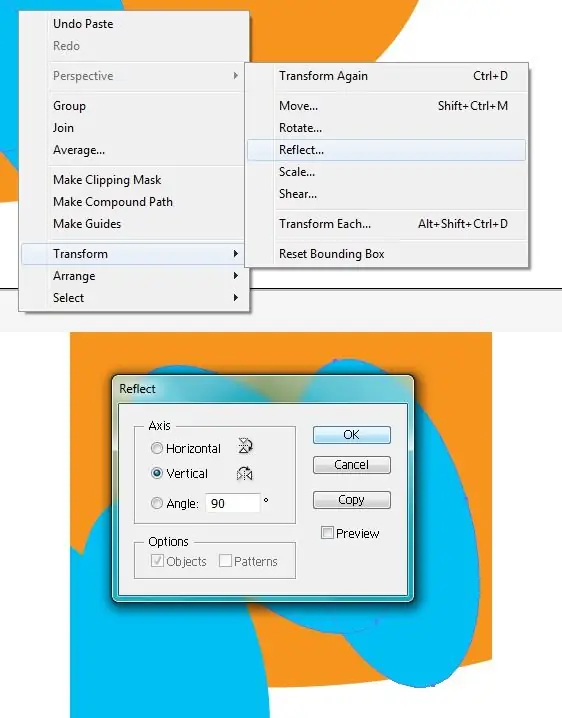
Selecteer beide blauwe ovalen, maak een kopie (Control-C> Control-V), klik met de rechtermuisknop en kies Transformeren> Reflecteren. Selecteer in het geopende venster Verticaal om ze verticaal te draaien. Groepeer de ovalen (Control-G) om ze gemakkelijker te manipuleren te maken.

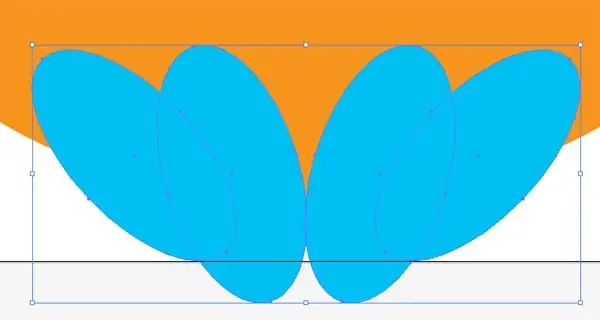
Stap 4
Lijn de twee paar ellipsen uit zoals weergegeven in de afbeelding.

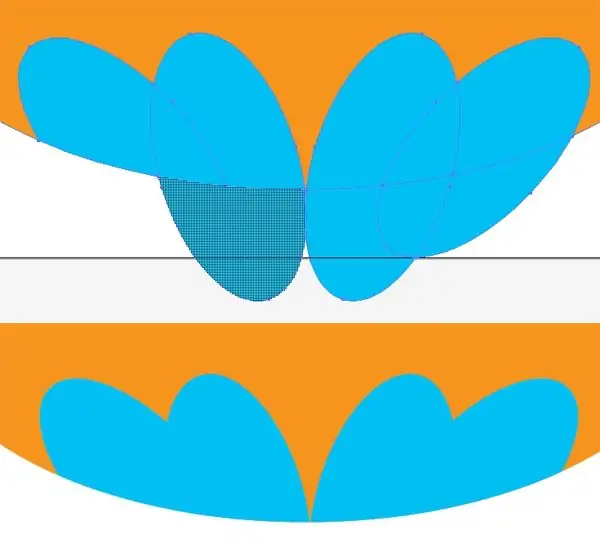
Stap 5
Voor deze stap heb ik op één na alle blauwe ovalen verborgen. Selecteer de oranje en blauwe ellipsen en selecteer met behulp van de Shape Builder Tool (Shift + M) de onderkant van het blauwe ovaal.

Stap 6
Deselecteer de ellipsen. Gebruik het selectiegereedschap (V), selecteer het onderste deel van het blauwe ovaal en druk op de Del-toets. Herhaal deze stappen voor de rest van de blauwe ovalen.

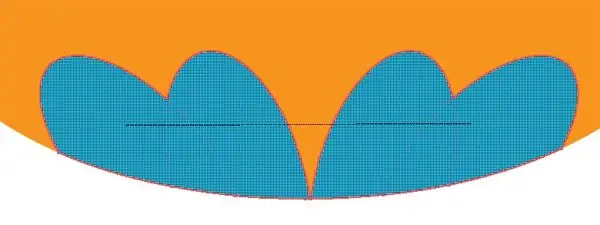
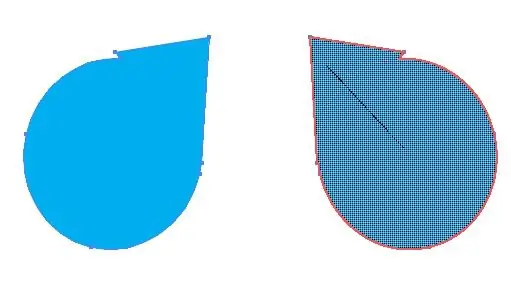
Stap 7
Selecteer de vier delen van de blauwe ovalen met het Selectiegereedschap (V), schakel over naar de Shape Builder Tool (Shift + M) en trek er een lijn doorheen. Hiermee worden de vier paden gecombineerd tot één.

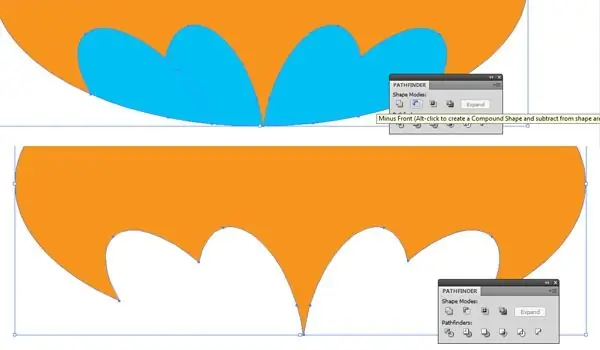
Stap 8
Selecteer alle paden en druk op Minus voorzijde in het deelvenster Pathfinder.

Stap 9
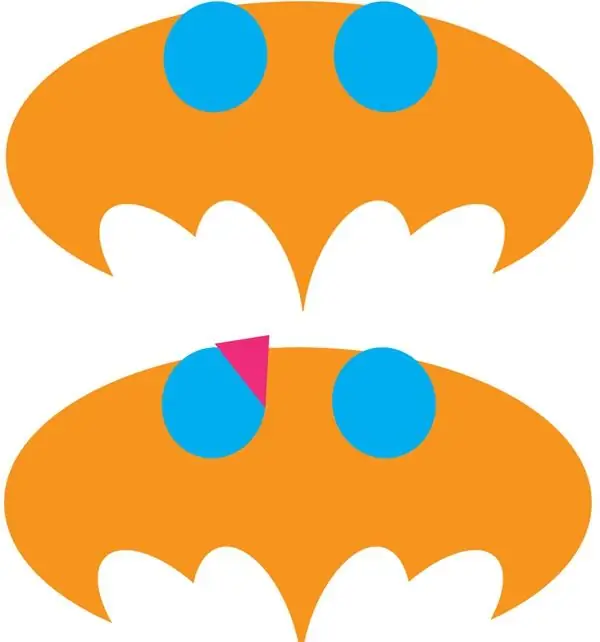
Laten we verder gaan met de bovenkant van de vleugels. Gebruik de Ellipse Tool (L) om twee cirkels te tekenen zoals weergegeven in de afbeelding. Selecteer vervolgens het gereedschap Pen (P) en teken een driehoek zoals weergegeven in de afbeelding.

Stap 10
Teken dezelfde driehoek voor de rechter cirkel. Om de cirkel en driehoek samen te voegen tot één pad, selecteert u ze en trekt u er een lijn doorheen met behulp van de Shape Builder Tool (Shift + M). Ik heb het oranje ovaal hier voor de duidelijkheid verborgen.

Stap 11
Selecteer alle paden, selecteer vervolgens de blauwe paden met de Shape Builder Tool (Shift + M) en verwijder ze. Gebruik de Ellipse Tool (L) om een cirkel te tekenen zoals weergegeven in de afbeelding. Dit is het toekomstige hoofd.

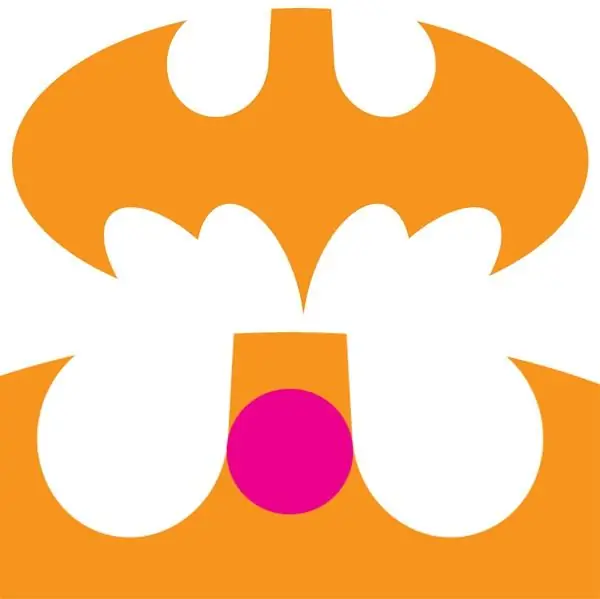
Stap 12
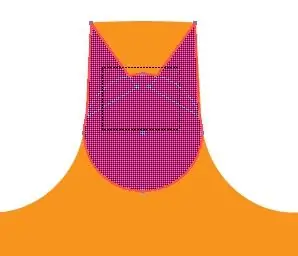
Teken driehoeken aan beide zijden met het gereedschap Pen (P) voor toekomstige oren.

Stap 13
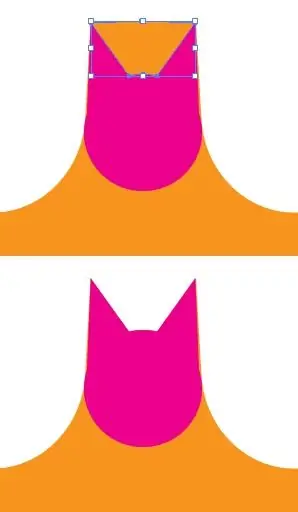
Selecteer alle paden en selecteer vervolgens het oranje gedeelte tussen de twee roze driehoeken met de Shape Builder Tool (Shift + M). Verwijder dit oranje stuk en voeg de resterende paden samen met de Shape Builder Tool (Shift + M) of vanuit het deelvenster Pathfinder.

Stap 14
De basiscontour is klaar. Zorg ervoor dat er geen extra ankerpunten zijn en nergens ongeverfde paden.

Stap 15
Selecteer de omtrek van de vleermuis en verander de kleur in zwart. Teken er een groot geel ovaal omheen en nog een zwart ovaal eronder om het logo af te maken.






