In Adobe Illustrator kunt u een 3D-tandwiel tekenen met behulp van eenvoudige vormen, transformaties en 3D-effecten.

Noodzakelijk
Adobe Illustrator-programma
instructies:
Stap 1
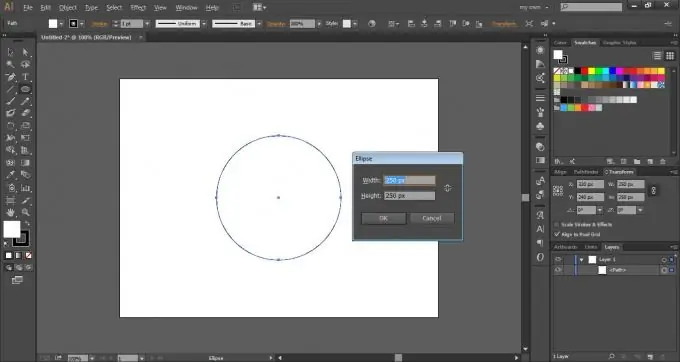
Selecteer de Ellipse Tool [L] en teken een cirkel met een diameter van 250 pixels. Om een even cirkel te tekenen, houdt u de [Shift]-toets ingedrukt tijdens het tekenen, of klikt u eenmaal op het werkgebied en typt u 250 in het dialoogvenster dat in beide velden verschijnt.

Stap 2
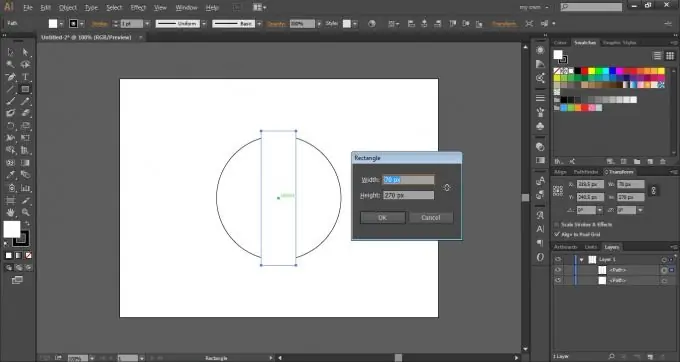
Selecteer het gereedschap Rechthoek [M]. Verplaats de cursor naar het midden van de cirkel totdat "centrum" verschijnt, houd [Alt] ingedrukt en klik. Voer in het venster dat verschijnt de waarden 70x270 pixels in.

Stap 3
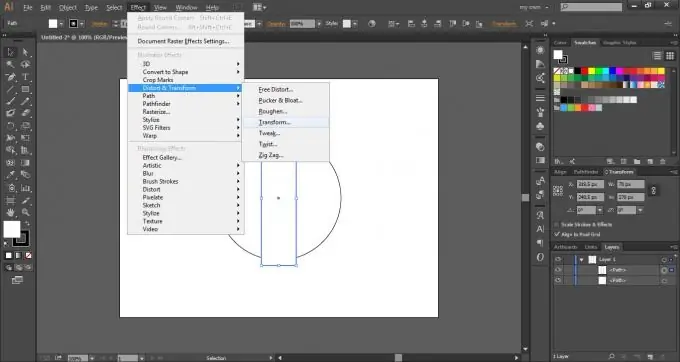
Ga naar Effect> Vervormen en transformeren> Transformeren zonder de selectie uit de rechthoek te verwijderen.

Stap 4
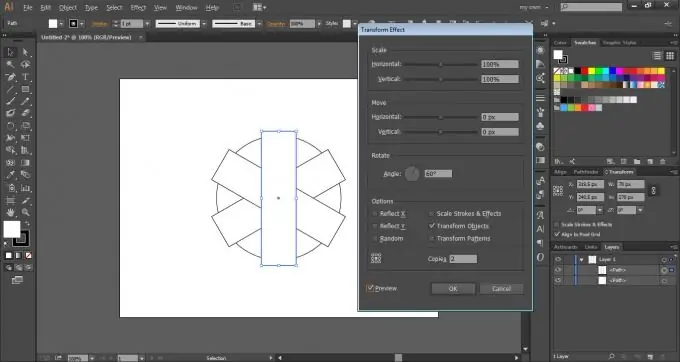
Typ 60 ° in het veld Hoek en 2. Klik op OK in het veld Kopieën.

Stap 5
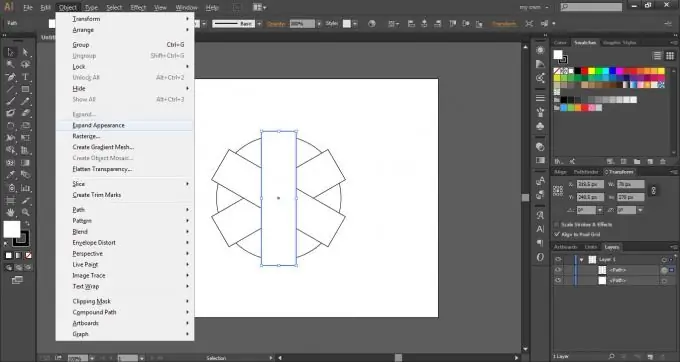
Ga naar Object> Uiterlijk uitbreiden.

Stap 6
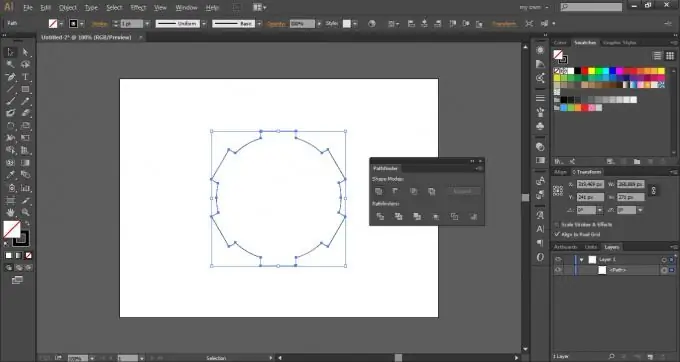
Selecteer alle paden met de sneltoets [Ctrl + A], ga naar het deelvenster Pathfinder (Venster> Pathfinder) en druk op Unite.

Stap 7
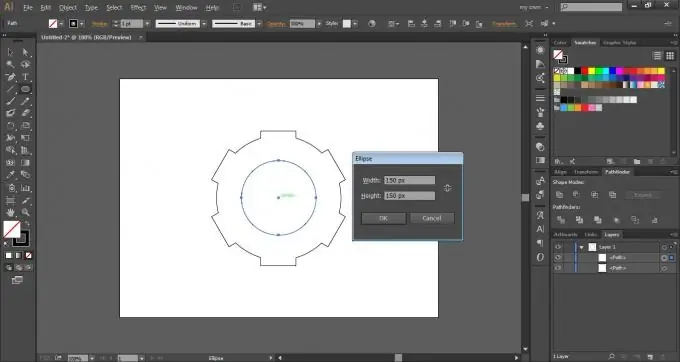
Selecteer de Ellipse Tool [L] en teken nog een cirkel van 150 px in het midden.

Stap 8
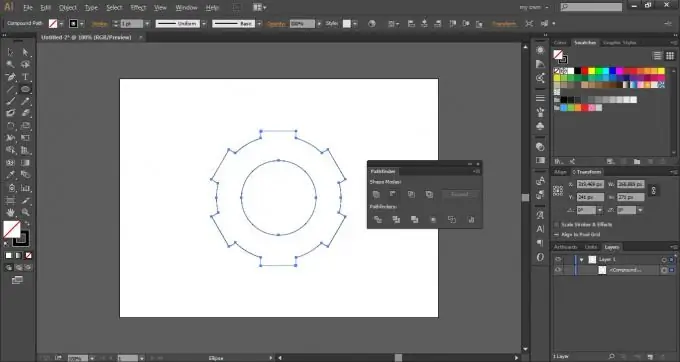
Selecteer alle paden met de sneltoets [Ctrl + A], ga naar het deelvenster Pathfinder (Venster> Pathfinder) en druk op Minus Front.

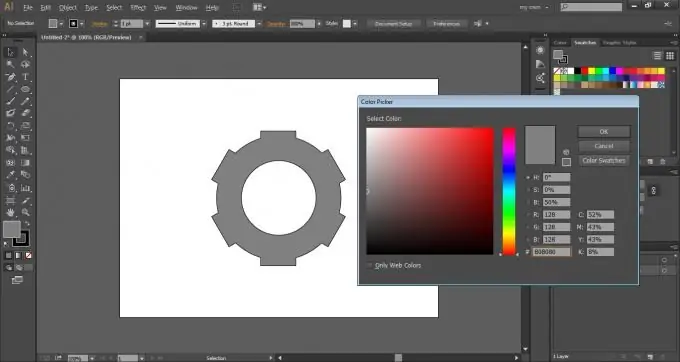
Stap 9
Selecteer het resulterende pad en overschilderen met # 808080.

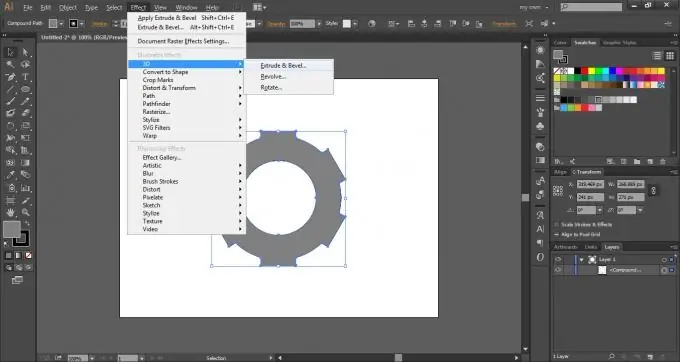
Stap 10
Ga zonder de selectie te verwijderen naar Effect> 3D> Extrude & Bevel.

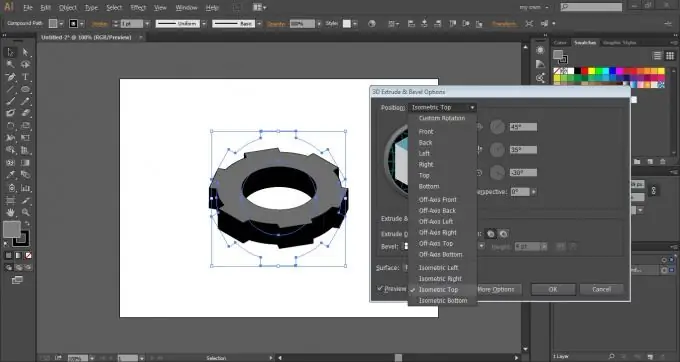
Stap 11
Selecteer in de vervolgkeuzelijst Positie Isometrische bovenkant. Klik OK.

Stap 12
Maak de streekkleur # 333333.






